Что такое html
Практически каждый человек ежедневно использует всемирную сеть – интернет, просматривая различные сайты. Отличие текстовых документов от веб-страниц заключается в том, что они написаны на специальном языке, который называется HTML. С его помощью создается смысловое наполнение интернет – ресурса.
Определение понятия HTML и его возможности
Многие считают, что HTML – это язык программирования. На самом деле это язык разметки документа, так называемый гипертекст, который используют для создания веб – страницы. Основная задача данного языка заключается в структурировании данных при помощи разнообразных инструментов.
Для формирования полной картины используют элементы, созданные HTML – кодом. Например: списки, изображения, ссылки, таблицы, текст и другие. Любая страница в интернете имеет свой неповторимый код, чтобы его просмотреть, нужно нажать правой кнопкой мыши в любом месте документа и отметить строку всплывающего меню «Просмотр HTML кода».
Для оформления существуют специальные атрибуты, которые делают теги уникальными. На сегодняшний день их использование не актуально, так как для дизайна чаще всего применяют каскадные таблицы стилей (CSS).
Область применения HTML массово охватывает интернет – сферу. Если необходимо представить графическую информацию, то используют именно этот язык. Кроме этого, его активно применяют при разработке мобильных приложений для различных операционных систем.
Основные понятия и структура документа
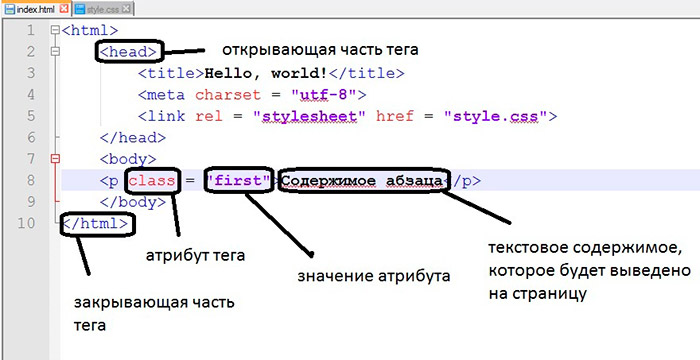
Для обычных действий в интернете хватает базовых знаний, поэтому не каждый пользователь понимает, что такое HTML. Ключевое звено языка– это тег или команда, его используют как инструмент разметки данных. Он заключен в угловых скобках, например < html >. Чтобы обозначить начало или конец употребляют парные теги. Закрывающий тег имеет косую черту «/». Разработчики используют комментарии для собственного удобства и обозначают их таким образом <!– и –>.

<!DOCTYPE> – любой HTML документ начинается с данного тега, он представляет собой показатель применяемого стандарта.
Начало и конец веб-документа обозначены тегами <html> и </html>. Внутренности состоят из двух основных блоков – <head> и <body>.
Контейнер <head> включает в себя данные для поисковых систем и браузеров. А именно:
- Заголовок документа (<title>), его можно увидеть в самом верху окна браузера;
- мета теги (<meta>);
- ссылка файла стиля (<link>);
- ссылки на файлы JavaScript (<script>);
- комментарии автора.
Парный тег <body>…</body>содержит в себе данные web-страницы, которые отображаются на экране монитора. Он содержит текст, графику, таблицы и другие элементы.
CSS и JavaScript
CSS или каскадные таблицы стилей предназначены для того чтобы отделить содержимое документа от дизайна. Иными словами с помощью них определяется шрифт, цвет, место отображения графики и другие параметры. Ранее это входило в обязанности языка HTML и осуществлялось при помощи атрибутов.

JavaScript представляет собой язык программирования, благодаря которому создается динамика страницы при помощи анимации, изменения структуры и внешнего вида определенных элементов и других эффектов. JavaScript имеет огромный функционал:
- сортировка элементов;
- изменение значения CSS;
- обработка событий при нажатии на него;
- перемещение элементов или их замена;
- анимация и другие эффекты.
Язык HTML является важной составляющей создания веб-страниц. Он необходим для реализации формирования полноценных сайтов в сети. Его наличие облегчает создание и использование веб –документов.
Также рекомендую изучить следующие уроки этого раздела:




 апреля 11, 2017
апреля 11, 2017  Светлана Козлова
Светлана Козлова  Опубликовано в рубрике
Опубликовано в рубрике  Метки:
Метки: 