Здравствуйте, друзья!
Недавно получила такой вопрос: “Мне в настоящее время хотелось бы узнать поподробнее: все об оформлении дневника-навигация, рамочки,разделители; как перевести картинкуGIF в формат IPG; как печатать стихи для отправки (в столбик)”.
Подробный ответ на ваш вопрос, по поводу оформления дневника, подразумевает знание вами основ СSS и навыков написания HTML кода, но даже если всего этого нет, отчаиваться не стоит – есть готовые решения, которые нужно просто научиться грамотно использовать.

Как оформить интернет дневник
Итак , рамки. Самый оптимальный вариант – воспользоваться одним из генераторов рамок. Пример – http://4maf.ru/ramochnik.php.

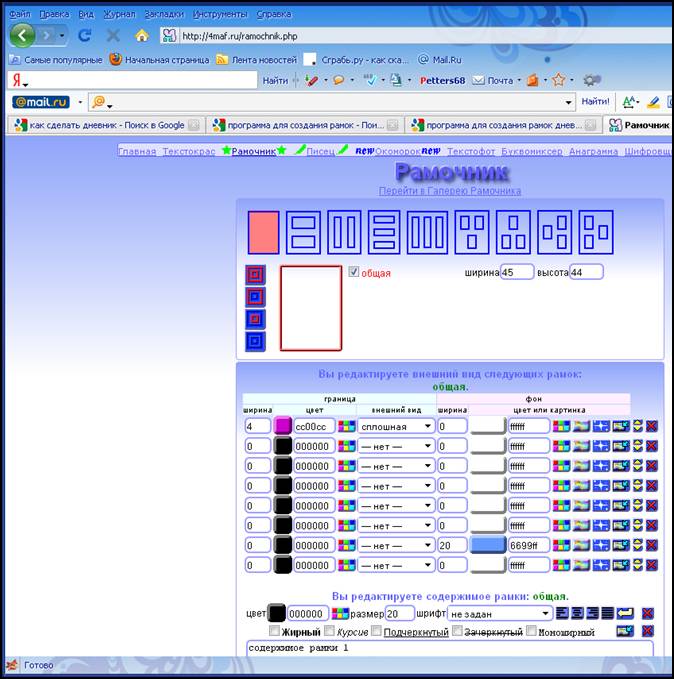
Рамочки
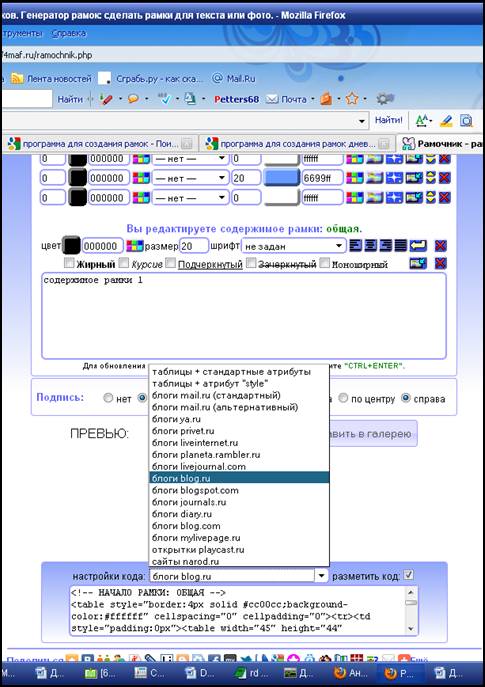
Тут вы можете очень простым способом сконструировать рамку на любой вкус. При выборе определенной конфигурации рамки, автоматически генерируется код. Есть возможность предварительного просмотра результата(превью). В настройках генератора предусмотрены особенности основных ресурсов, на которых может размещаться дневник.

Офомление дневника
Ну и, естественно, можно скопировать код в свой дневник, и потом, при необходимости, вносить в код изменения.
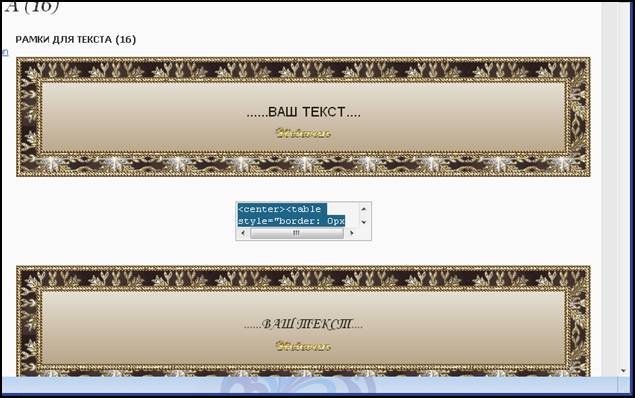
Второй способ – скопировать код уже готовой рамки, которых в сети предостаточно. И опять таки, при определенных навыках, меняем код «под себя».

Копировать код рамки
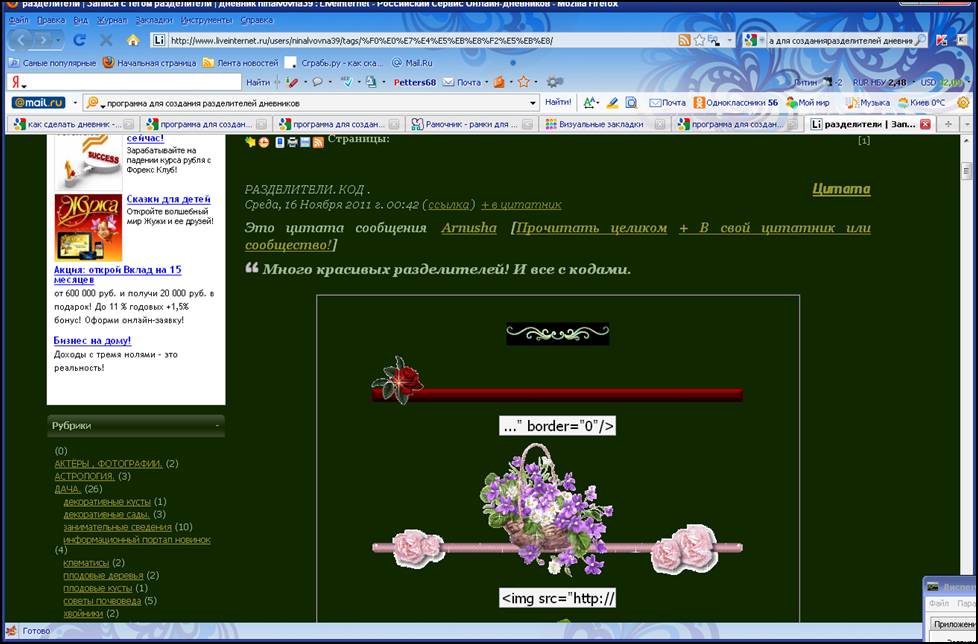
Вышеописанное в полной мере касается и разделителей. Копируем код понравившегося разделителя. И вставляем на свою страницу.

- Копируем рамку
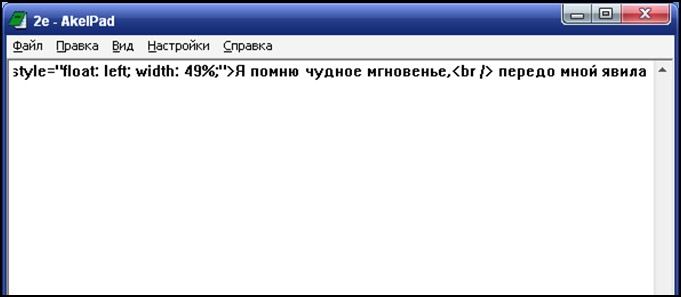
Для печати стихов в колонках используют тег <br />. Работает он просто: текст, идущий после него, начинается с новой строки. То есть, вы просто набираете текст, не забывая при этом в нужном месте, в конце строки стиха прописывать <br />.
Для создания текста в две колонки, можно воспользоваться следующим кодом: div style=”float: left; width: 49%;”>текст слева</div><div style=”float: right; width: 49%;”>текст справа</div><div>. Выделенный параметр обозначает ширину колонки. Меняя его и используя тег <br /> , несложно добиться нужного результата. Текст стихотворения вводить вместо словсочетания «Текст…» в данном коде просто в строчку, проставляя после каждой строки стихотворения тег <br /> .
Вот пример текста стиха с размещением в одну колонку в блокноте,

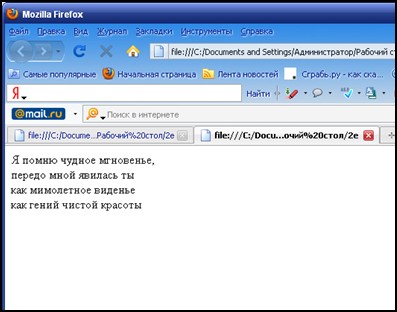
и, соответственно, вид этого же текста в браузере.

Текст в браузере
Как видите, в принципе, ничего сложного. На готовых примерах можно потихоньку разбираться с премудростями веб-верстки и начинать писать свой код.
Кстати, а вот как создается в Одноклассники моя страница!
Также рекомендую изучить следующие уроки этого раздела:


Светик спасибо за советы. Я все твои рекомендации скидыванию в отдельную папку и когда придет необходимость я их использую. В конкурс я свое слово отправил и за мою вольность извини и прости, что плохое, то не я. Иваныч
Комментарий by Иваныч — @ 21:06